Выпуск Joy-Con WebHID

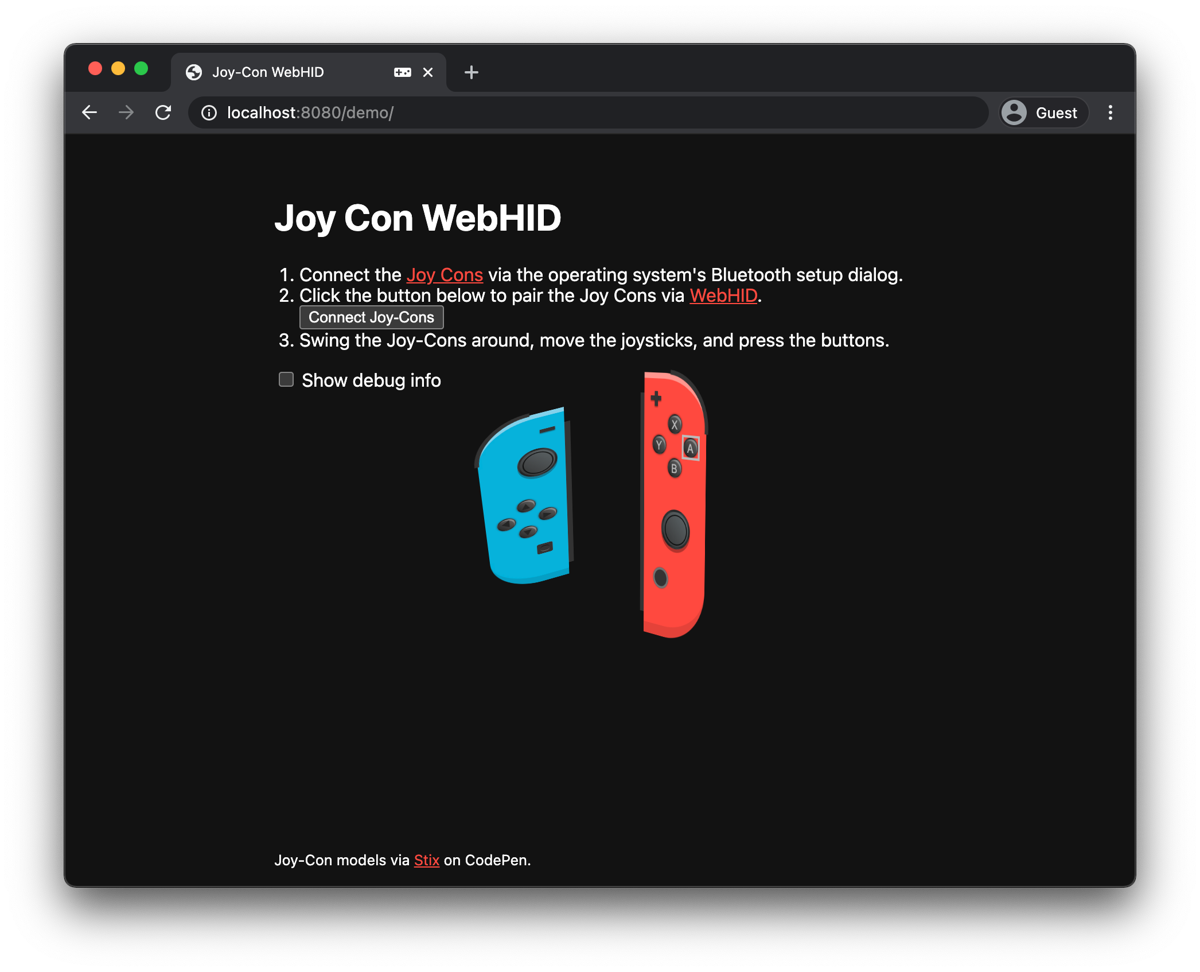
WebHID API получил третий LGTM 17 декабря, что означает, утверждаемый для доставки в Chrome 🎉. WebHID позволяет веб-сайтам получать доступ к устройствам, использующим протокол HID, через JavaScript. Вот небольшой рождественский подарок 🎄 сообществу в честь утверждения API: выпуск Joy-Con WebHID, «драйвера» WebHID для контроллеров Nintendo Joy-Con, чтобы вы могли использовать их в браузере. Если у вас есть Joy-Cons, обязательно посмотрите демоверсию, чтобы почувствовать, что это возможно.
Использование библиотеки ⚓
Начать очень просто. Убедитесь, что на вашей странице есть кнопка сопряжения.
<button class="connect" type="button">Connect Joy-Con</button>
Импортируйте скрипт и подключите кнопку сопряжения. Затем создайте интервал, который ожидает появления Joy-Cons, что может произойти после сопряжения, при загрузке страницы, когда ранее сопряженные Joy-Cons повторно подключаются, и когда Joy-Cons снова просыпаются после простоя.
import * as JoyCon from './node_modules/dist/index.js';
// For the initial pairing of the Joy-Cons. They need to be paired one by one.
// Once paired, Joy-Cons will be reconnected to on future page loads.
document.querySelector('.connect').addEventListener('click', async () => {
// `JoyCon.connectJoyCon()` handles the initial HID pairing.
// It keeps track of connected Joy-Cons in the `JoyCon.connectedJoyCons` Map.
await JoyCon.connectJoyCon();
});
// Joy-Cons may sleep until touched and fall asleep again if idle, so attach
// the listener dynamically, but only once.
setInterval(async () => {
for (const joyCon of JoyCon.connectedJoyCons.values()) {
if (joyCon.eventListenerAttached) {
continue;
}
// Open the device and enable standard full mode and inertial measurement
// unit mode, so the Joy-Con activates the gyroscope and accelerometers.
await joyCon.open();
await joyCon.enableStandardFullMode();
await joyCon.enableIMUMode();
// Get information about the connected Joy-Con.
console.log(await joyCon.getDeviceInfo());
// Listen for HID input reports.
joyCon.addEventListener('hidinput', ({ detail }) => {
// Careful, this fires at ~60fps.
console.log(`Input report from ${joyCon.device.productName}:`, detail);
});
joyCon.eventListenerAttached = true;
}
}, 2000);
Проверьте файл demo/index.js, чтобы узнать, как поступать с различными сигналами, получаемыми от драйвера.
Chrome Dino WebHID ⚓
Первым примером, который я построил на основе проекта Joy-Con WebHID, является Chrome Dino WebHID. Это позволяет вам играть в игру chrome://dino 🦖 через WebHID с помощью Joy-Cons. Вот видео-превью того, чего ожидать:
Почему бы не использовать Gamepad API? ⚓
Gamepad API поддерживает контроллеры Joy-Con из коробки, но поскольку API (в настоящее время) не имеет понятия ориентации, данные акселерометра и гироскопа Joy-Con недоступны. Однако кнопки и аналоговые джойстики полностью открыты. Если все, что вам нужно, это это, то во что бы то ни стало перейдите к Gamepad API.