Революция в Front-end разработке уже наступила
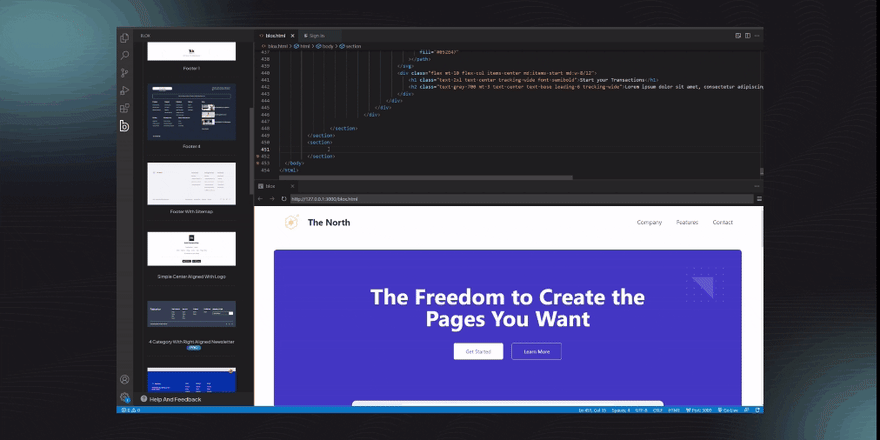
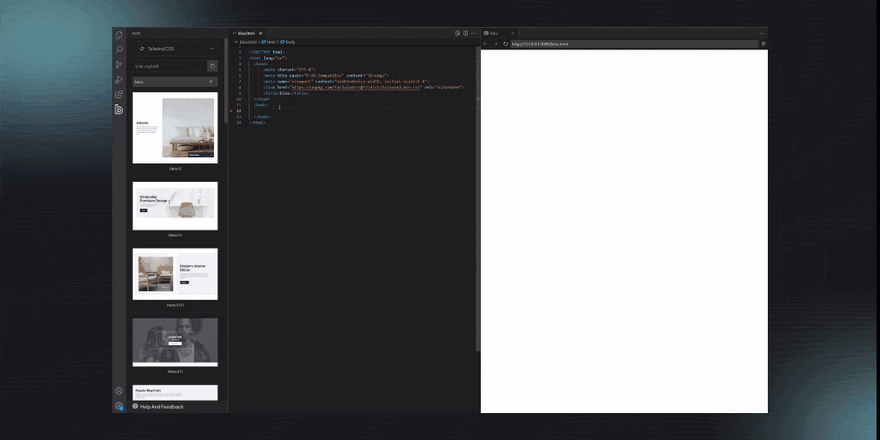
blox - это расширение кода VS, которое позволяет удалять фрагменты кода одним щелчком мыши. Оно нацелено на быстрое отслеживание рабочего процесса разработчика за счет простоты добавления предварительно созданных компонентов пользовательского интерфейса без необходимости покидать VS Code.

История blox
Я начал использовать Tailwind CSS пару лет назад, я влюбился в легкость и плавность работы, которая с ним связана. Как человек, который в то время управлял командой из нескольких разработчиков, я начал замечать необходимость ускорения рабочего процесса по мере роста нашей клиентуры. Мы попробовали больше, чем пару наборов / библиотек пользовательского интерфейса (для Tailwind CSS), и мы были на седьмом небе от счастья, которое они внесли в виде более быстрых передач разработчиков.
Со временем я начал размышлять над тем фактом, что мы тратили слишком много времени на переключение окон, настройку фреймворков и применение конфигураций для компонентов пользовательского интерфейса превосходных ресурсов, которые мы использовали.
Затем однажды, в разгар кофеиновой лихорадки, у меня возникла сумасшедшая, но простая идея: что, если бы я мог пропустить копирование-вставку и просто делать все там, где я провожу большую часть своего времени. Я обсудил некоторые идеи со своей командой на встрече в следующий понедельник. И, потратив неделю или около того на разработку стратегии развития продукта, мы сразу приступили к ней.
Я подробно расскажу о нашем пути разработки продукта, а также о взлетах и падениях построения блоков в другой раз. А пока я просто хотел рассказать о нашем путешествии и о том, как мы сюда попали.
Интеграции и поддерживаемые фреймворки
В настоящее время blox поддерживает Tailwind CSS с Angular, Vue и React. В будущем у нас есть планы по постепенному выпуску поддержки для MaterialUI, Bootstrap, Svelte, Alpine.js и Laravel. Blox поставляется с обширной библиотекой фрагментов кода, состоящей из более чем 1500 кодовых блоков для широкого набора категорий. Существует три категории компонентов: пользовательский интерфейс веб-приложения, пользовательский интерфейс электронной коммерции и пользовательский интерфейс маркетинга для полнофункциональных и адаптивных веб-приложений, целевых страниц и интернет-магазинов. Существует множество категорий компонентов, которые созданы опытными дизайнерами после обширного исследования UX. Мы организовали блок кода интуитивно понятным образом. Блоки кода не требуют настройки, а также полностью функциональны и быстро реагируют. Итак, как только вы установили blox, все готово.
Попробуйте blox
В настоящее время мы выполняем мягкий запуск, и вы можете установить альфа-версию blox из файла VSIX. Он доступен на официальном сайте blox. После того, как вы установите его в свой код VS, значок «b» (blox) появится слева вместе с другими установленными расширениями. Просто откройте его и начните удалять блоки кода в своих проектах!