Prettier и Standard в VSCode

Prettier - это самоуверенный инструмент, который помогает вам форматировать код. Мне нравится Prettier, но мне не нравятся его мнения о JavaScript. Я предпочитаю использовать Standard для JavaScript, потому что в нем нет точек с запятой (что упрощает чтение кода).
Раньше было сложно использовать Prettier и Standard вместе. Нам пришлось отключить Prettier для определенных языков. К счастью, теперь есть более простой способ.
Мы можем использовать расширение Prettier Standard VSCode. Он изменяет JavaScript из формата Prettier по умолчанию на стандартный.
После загрузки расширения вы должны установить его как средство форматирования по умолчанию для всех ваших файлов.
[
"editor.defaultFormatter": "numso.prettier-standard-vscode"
]Я протестировал это расширение, и оно продолжает работать, как и все другие расширения Prettier, такие как .html .css
Преимущество использования Prettier Standard VSCode заключается в том, что мы можем продолжать использовать Standard в файлах со смешанным синтаксисом, такими как HTML и markdown.
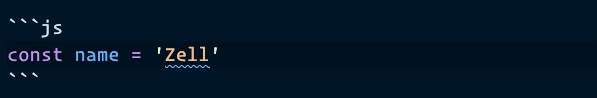
Вот пример, когда я редактировал markdown с помощью Prettier:

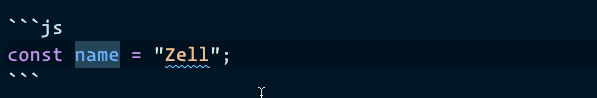
А вот еще один с Prettier Standard.

Для языков, которые Prettier не поддерживает, вы всегда можете перезаписать Prettier Standard с помощью другого средства форматирования, например:
"[nunjucks]": {
"editor.defaultFormatter": "okitavera.vscode-nunjucks-formatter"
},Надеюсь, это поможет вам настроить среду JavaScript!