Лучшие расширения VS code для веб-разработки

Привет, ребята, сегодня я собираюсь показать вам некоторые расширения VSCode, которые помогли мне повысить мою продуктивность в веб-разработке (особенно фронтенд, поскольку я не знаком с бэкэндом). Этот пост предназначен для всех, включая новичков.
Давайте начнем
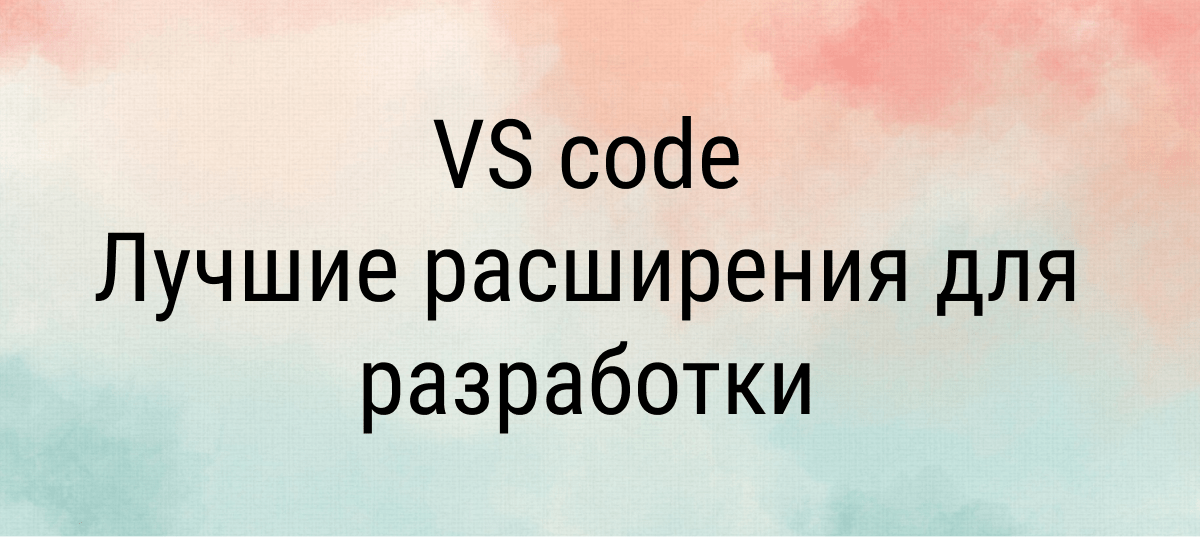
1. HTML Snippets

Введите часть фрагмента, нажмите клавишу ВВОД, и фрагмент развернется.
Фрагменты, названные как тег без фигурных скобок
div --> <div></div>
doc --> <!DOCTYPE html>
a --> <a href=""></a>
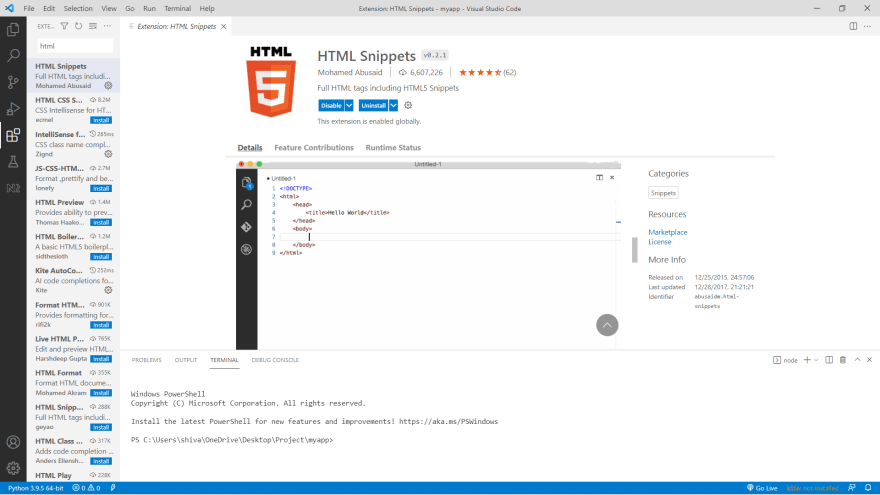
2. Intellisense for CSS classnames

Это расширение имеет функцию автозаполнения имени класса в html специально для имен классов Bootstrap, если вы знакомы с начальной загрузкой, тогда вы знаете о классах начальной загрузки и компонентах стиля с именами классов начальной загрузки.
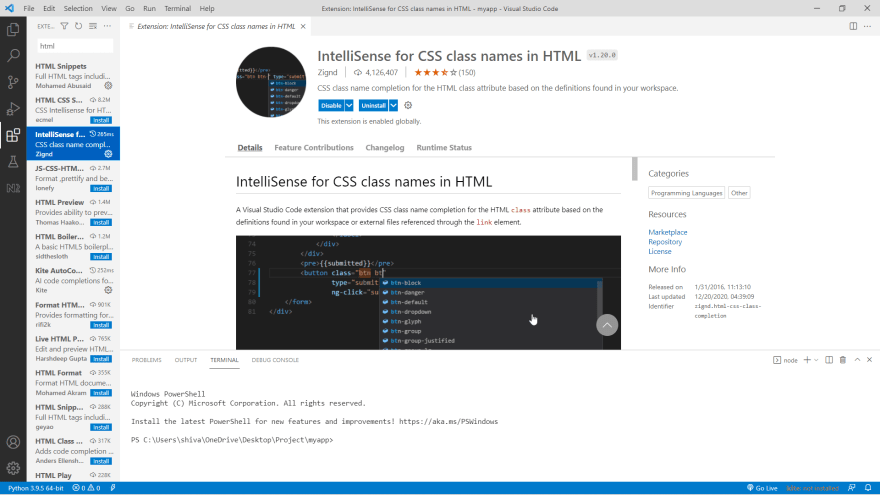
3. Emmet Live

Откройте палитру команд (F1 в Windows) и найдите команду «Emmet Live». Нажмите Enter и введите аббревиатуру HTML Emmet.
Это помогает быстро писать HTML-код, а также экономит время.
4. Javascript Booster

Это расширение VS Code обеспечивает различные действия кода (быстрые исправления) при редактировании кода в JavaScript (или TypeScript / Flow). Просто обратите внимание на лампочку слева и нажмите ее, чтобы узнать, как можно преобразовать код под курсором.
Вы можете преобразовать обычную функцию в функцию стрелки одним нажатием кнопки и наоборот, и у нее есть много подобных функций.
5. Bootstrap 4

Плагин кода Visual Studio, содержащий фрагменты кода Bootstrap 4, Font awesome 4 и Font Awesome 5 Free и Pro. Этот плагин работает как в стабильной, так и в инсайдерской сборке.
Пример
b4-$ и нажмите Enter, он создаст главный шаблон начальной загрузки, который имеет файлы cdn начальной загрузки и все необходимые теги для использования начальной загрузки.
Вы также можете создавать формы, карточки, кнопки и т. д. С помощью простых однострочных фрагментов.
Ознакомьтесь с этим расширением, чтобы увидеть все фрагменты начальной загрузки.
6. Live Server

Запустите локальный сервер разработки с функцией перезагрузки в реальном времени для статических и динамических страниц.
Он может обновлять веб-страницу каждый раз, когда вы вносите изменения в код, и вам не нужно обновлять страницу снова и снова, чтобы увидеть обновления, которые вы сделали для страницы.
7. ES7 / React/Redux....

Простые расширения для React, Redux и Graphql в JS / TS с синтаксисом ES7.
Если вы разработчик React, вам следует проверить это расширение. Оно имеет множество фрагментов для автозаполнения кодов.
Например
rfce and hit enter
Оно сгенерирует шаблон функционального компонента React.
8. Vscode-styled-components

Если вы используете стилизованные компоненты для стилизации ваших компонентов в React, то этот вариант лучше всего подходит для вас, поскольку он автоматически заполняет код css, написанный в файле js, поэтому обязательно проверьте его.
9. Bracket-Pair-Colorizer

Настраиваемое расширение для раскрашивания совпадающих скобок.
Это простое расширение, которое окрашивает скобки в разные цвета, чтобы вы могли легко определить блок кодов, например, в каком блоке кода есть открывающие и закрывающие скобки.
10. Lorem Ipsum

Генерирует и вставляет текст lorem ipsum.
Это простое расширение, которое генерирует фиктивный текст для использования на ваших веб-страницах.