Как перейти с WordPress на Jamstack с помощью нашего Gatsby WordPress Starter

Допустим, вы являетесь владельцем сайта WordPress и слышали о Jamstack, «современном способе» создания веб-сайтов. Вы хотите проверить, подходит ли этот подход для замены WordPress. Используя стартовый инструмент Gatsby WordPress и инструменты миграции, вы можете протестировать его всего за несколько минут.
Если у вас есть сайт WordPress с данными, вы можете беспокоиться о миграции, создании нового шаблона Gatsby и развертывании нового сайта. Эти вещи могут помешать вам решить проверить способ разработки вашего проекта Jamstack. Давайте посмотрим, как без труда перенести ваш WordPress на шаблон Gatsby за 2 простых шага.
Затем, при желании, мы настраиваем проект в прямом эфире через Netlify и настраиваем подключаемый модуль Netlify в Flotiq, чтобы упростить процесс сборки до действия в один клик.
На следующих этапах мы предполагаем, что у вас есть учетная запись во Flotiq (нажмите здесь, чтобы зарегистрироваться бесплатно).
Шаг 1. Перенесите данные в HeadlessCMS
Первый шаг - перенести ваши данные на Headless CMS. Мы рекомендуем использовать наш инструмент миграции. Перейдите в службу миграции WordPress на Flotiq, введите необходимые данные и начните импорт. Этот процесс импортирует ваши медиа, сообщения, страницы, авторов, теги и категории.
После завершения миграции проверьте свою учетную запись Flotiq.
Теперь ваши данные хранятся в Headless CMS, и вы можете управлять ими во Flotiq. Но мы хотим добиться большего - давайте создадим новый сайт на основе этих данных.
Шаг 2. Настройте стартер локально
Теперь мы можем использовать наш блог Gatsby Starter - WordPress. Подробные инструкции см. В репозитории проекта на GitHub.
Запустите проект из шаблона с помощью Flotiq CLI. Введите следующие команды:
npm install -g flotiq-cli
flotiq start [flotiqApiKey] [yourProjectName] https://github.com/flotiq/gatsby-starter-wordpress-blogflotiqApKey - это ваш ключ API для чтения и записи в вашу учетную запись Flotiq, а YourProjectName - это ваше пользовательское имя проекта.
Этот скрипт загрузит стартер, добавит в файл .env необходимую конфигурацию, установит зависимости и запустит gatsby.
Подождите, и все! Теперь ваш сайт работает по адресу http: // localhost: 8000. Чтобы выйти из процесса, нажмите Ctrl + C.
Далее - приступаем к разработке. Используйте свою любимую IDE для редактирования файлов проекта. Есть команды, которые можно использовать для разработки проекта.
- gatsby develop - заново создайте свой сайт и разместите его на localhost: 8000
- gatsby clean - очистить кешированные данные (например, сообщения, медиа)
- gatsby build - создать сайт для производственной среды
- gatsby serve - просмотр производственной площадки локально
Чтобы узнать больше о процессе разработки Gatsby, обратитесь к этому руководству.
Теперь вы можете разработать и протестировать свой сайт, изучить Gatsby и проверить возможности Flotiq. Вы также можете предпринять следующие дополнительные шаги, чтобы опубликовать свой сайт в Интернете.
Шаг 3. Разверните свой сайт в Netlify (необязательно)
Вы можете запустить свой сайт несколькими способами. Один из способов - просто скопировать файлы из общедоступного каталога (созданного после запуска сборки Gatsby) на ваш сервер. Эта полностью статическая страница будет обслуживать ваш контент без серверной части.
Другой способ - использовать решение для развертывания, такое как Netlify. Преимущество этого решения заключается в том, что вы можете настроить автоматическую сборку после отправки в репозиторий или даже перестроить непосредственно с панели управления Flotiq (с использованием подключаемого модуля Netlify).
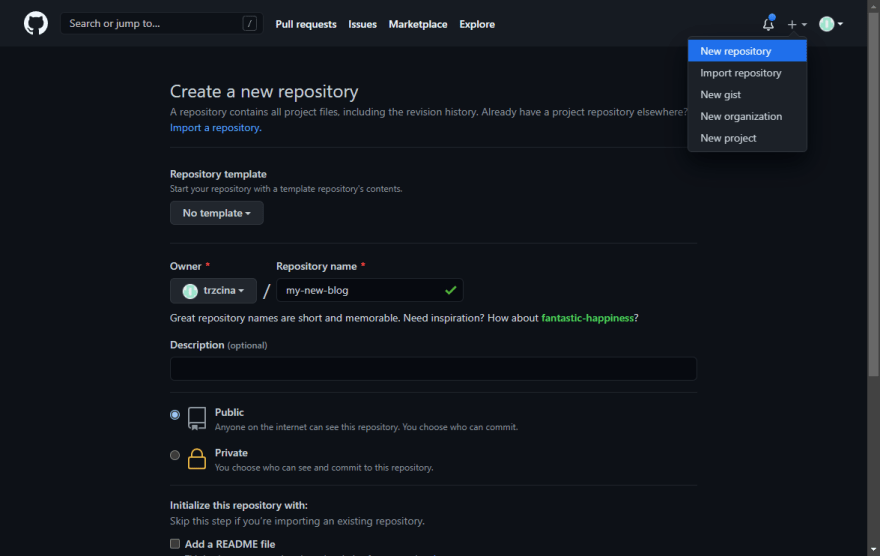
1. Создайте репозиторий своего проекта в GitHub.
Netlify будет использовать ваш репозиторий для извлечения файлов, выполнения команд сборки и публикации вашего веб-сайта. Создайте пустой репозиторий для своего проекта:

2. Переместите ваш проект во вновь созданный репозиторий.
GitHub покажет вам советы по быстрой настройке репозитория - следуйте этой части …or push an existing repository from the command line
git remote add origin git@github.com:[accountName]/[projectName].git
git branch -M main
git push -u origin main Теперь ваши файлы хранятся в GitHub со всеми преимуществами использования контроля версий.
3. Настройте сайт Netlify.
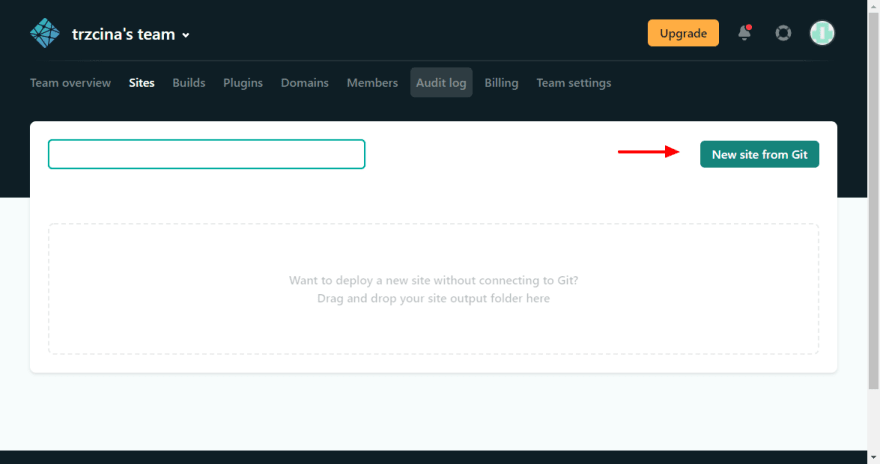
Теперь опубликуем наш сайт. Мы будем использовать Netlify для этого шага. Чтобы создать сайт, перейдите в панель управления Netlify. Создадим сайт из репозитория Git.
Щелкните значок New Site from Git

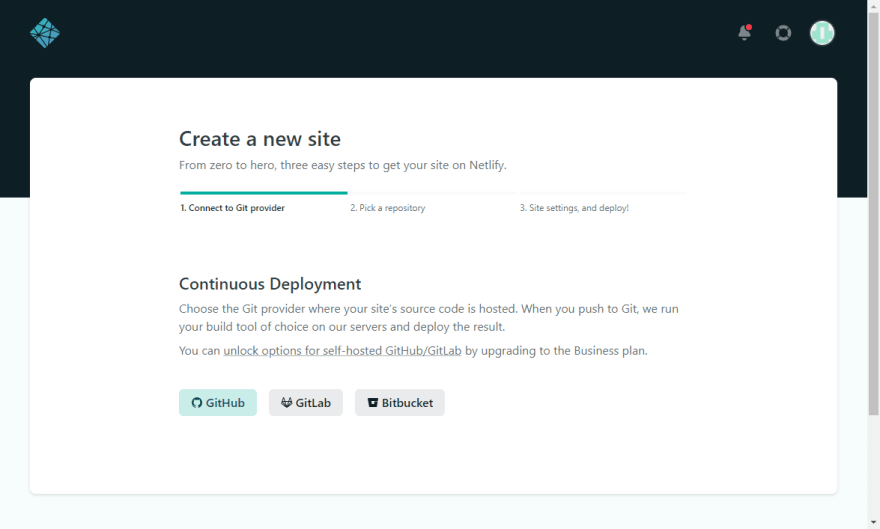
Выберите GitHub

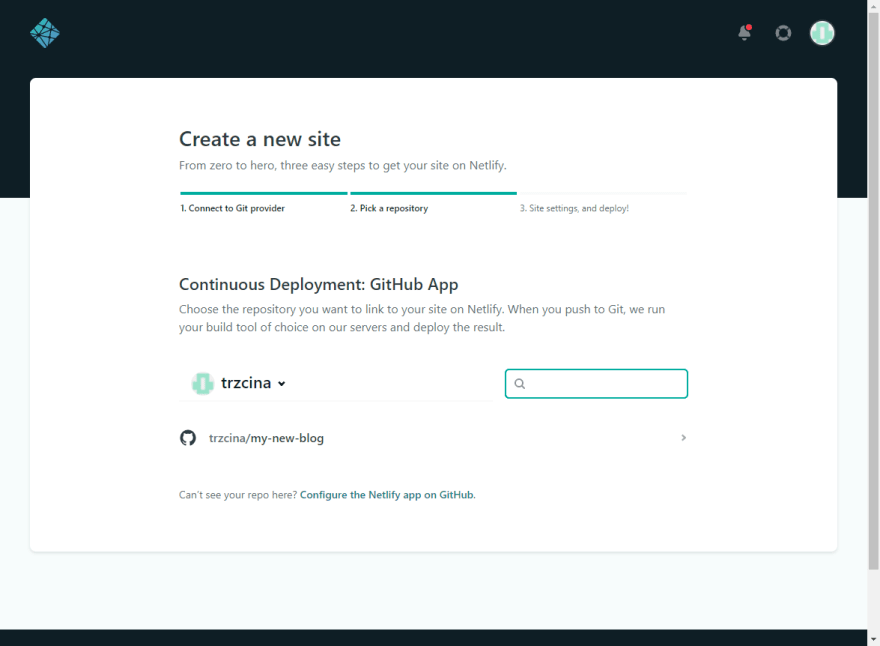
Найдите свой новый репозиторий.

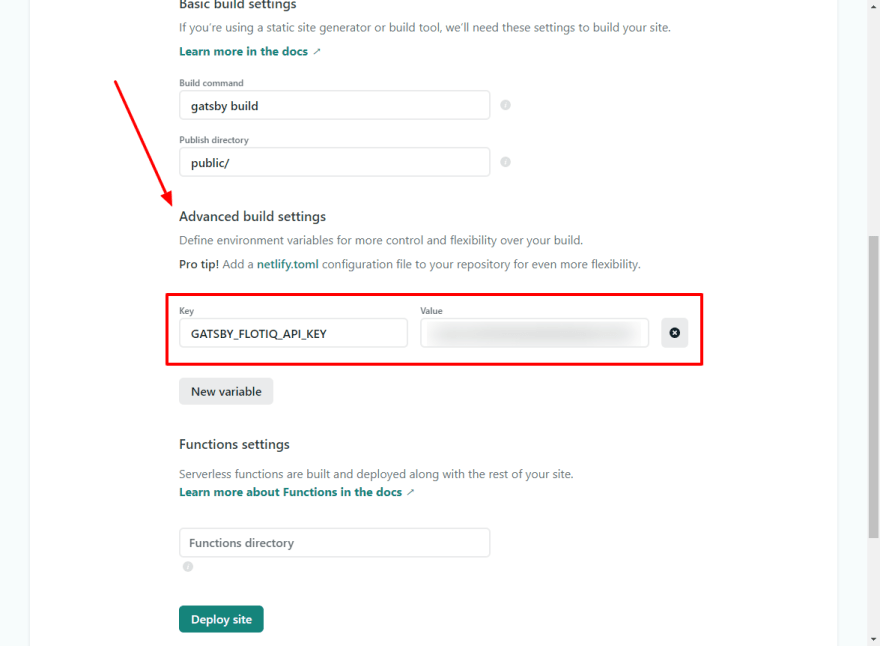
Добавьте переменную GATSBY_FLOTIQ_API_KEYflotiqApiKeyenv).

Затем нажмите кнопку Deploy site и подождите 2-3 минуты. Когда статус изменится, нажмите на ваш новый автоматически сгенерированный адрес.
Это ваш сайт, живущий в сети. Поздравляю!
Вы можете изменить URL-адрес своего сайта или даже привязать свой домен - для получения дополнительной информации см. Документы Netlify.
Шаг 4. Используйте плагин Netlify в Flotiq для автоматического развертывания вашего сайта (необязательно)
На данный момент каждый раз, когда вы нажимаете на основную ветку, ваш сайт будет автоматически перестраиваться. Это удобное решение. Но что, если мы хотим перестраивать сайт каждый раз при создании данных во Flotiq? Выполните следующие действия, чтобы активировать кнопку Build Site в Flotiq.
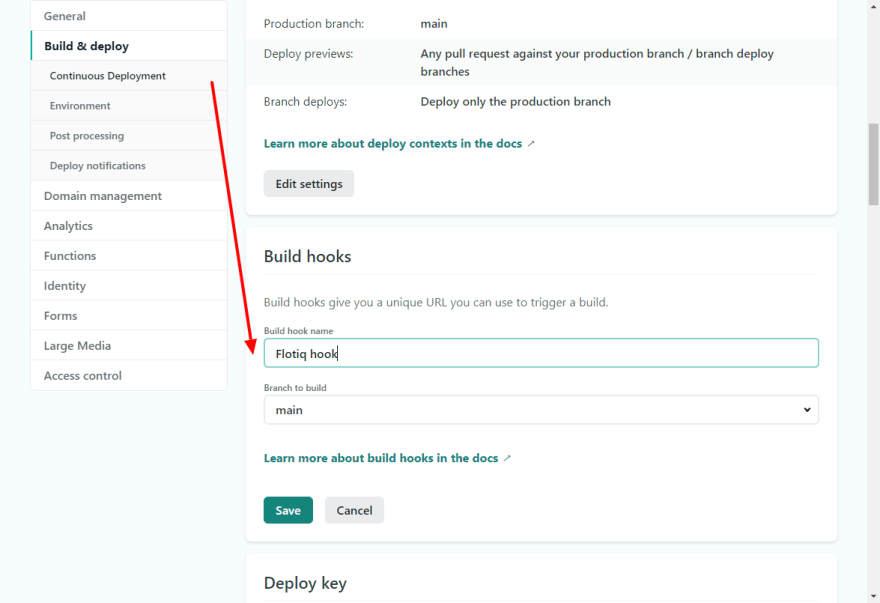
Вернитесь на панель управления Netlify. Добавьте перехватчик сборки в настройках сборки и развертывания. Название этого веб-перехватчика зависит от вас:

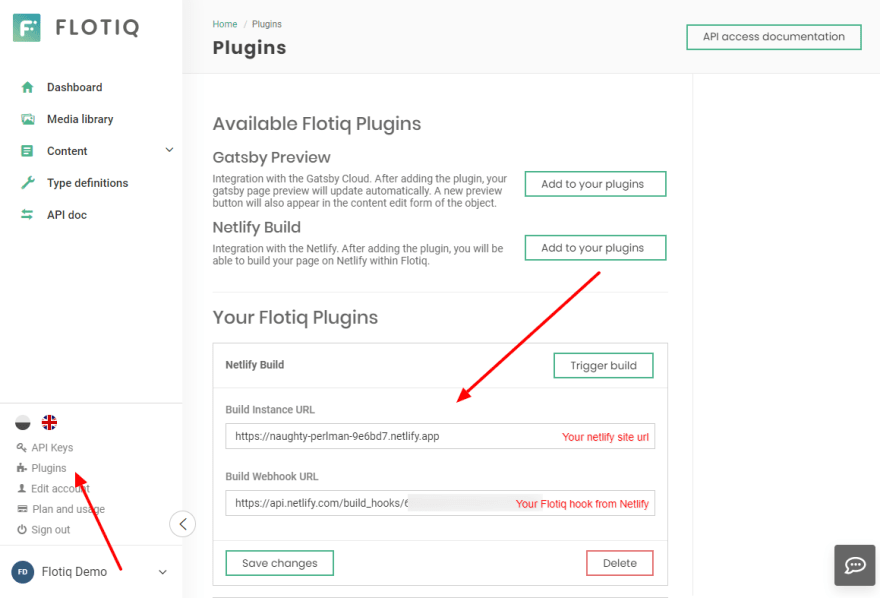
Как только хук создан, вы получите свой собственный хук для веб-сайта.

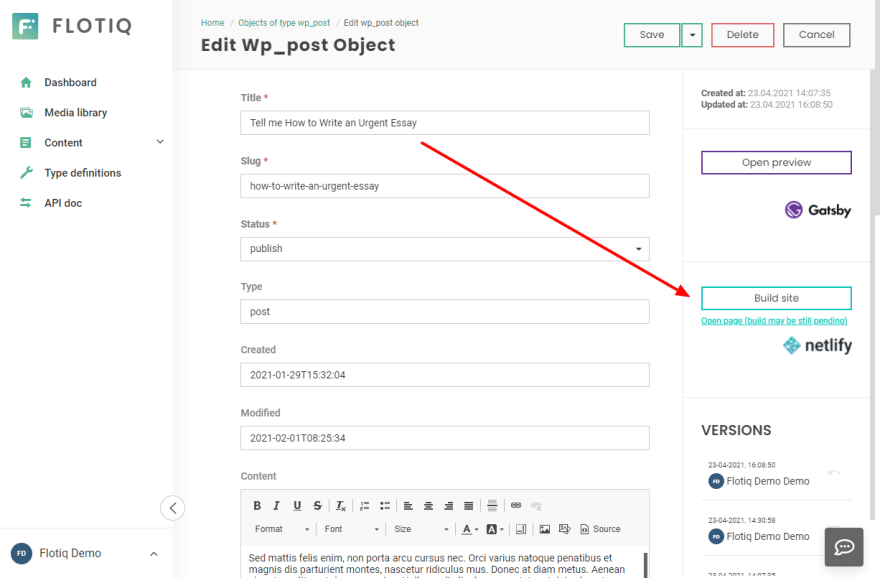
После этих шагов вы сможете не только управлять своими данными в Flotiq Headless CMS. Вы также можете инициировать перестройку своего сайта, нажав Build site

Теперь ваш сайт работает, и вы можете легко управлять его содержанием. Вы можете воспользоваться преимуществами Headless CMS и экосистемы Gatsby.
Следующие шаги
Используйте данные, хранящиеся и управляемые в Flotiq, различными способами, создавая другие веб-сайты или мобильные приложения. Расширьте масштабы своего проекта, добавив новые функции, такие как электронная коммерция или карта с указателем магазинов.