Как начать работу с vim (neovim) для веб-разработки в 2021 году
Начать работу с vim может быть сложно, если все, что вы видели в vim, - это страшный старый редактор терминала. Но не бойтесь! При настройке vim на успех с правильными плагинами и цветовой темой он станет вашим новым лучшим другом.
Небольшое примечание. Я использую neovim в качестве редактора "vim", поэтому в этой статье я покажу вам рабочий процесс с neovim.
Что такое VIM?
«Vim - это текстовый редактор с широкими возможностями настройки, предназначенный для очень эффективного создания и изменения любого текста. Он включен как "vi" в большинстве систем UNIX и в Apple OS X».
Хорошо, это звучит потрясающе, но почему он так эффективен? Vim может быть очень эффективным из-за своего небольшого размера и простоты, поэтому он не потребляет значительного количества системных ресурсов, в отличие от других редакторов.
Что такое Neovim?
Neovim является продолжением и расширением Vim. Neovim поставляется с хорошими частями vim и многим другим. В Neovim внесены некоторые архитектурные изменения, которые повышают стабильность, производительность и делают код более удобным в сопровождении.
Установка Neovim
У Neovim есть отличный раздел вики по его установке, который вы можете найти здесь
Как установить и использовать vim-plug для neovim.
Менеджер плагинов, который я использую для vim, - это vim-plug, поэтому я покажу вам, как его установить. Есть больше менеджеров плагинов, которые вы могли бы использовать, если хотите, и не стесняйтесь найти тот, который лучше всего соответствует вашим потребностям.
Установка vim-plug для macOS / Linux
Выполните следующую команду в своем терминале.
sh -c 'curl -fLo "${XDG_DATA_HOME:-$HOME/.local/share}"/nvim/site/autoload/plug.vim --create-dirs \
https://raw.githubusercontent.com/junegunn/vim-plug/master/plug.vim'
Установка vim-plug для Windows
Выполните следующую команду внутри PowerShell.
iwr -useb https://raw.githubusercontent.com/junegunn/vim-plug/master/plug.vim |`
ni "$(@($env:XDG_DATA_HOME, $env:LOCALAPPDATA)[$null -eq $env:XDG_DATA_HOME])/nvim-data/site/autoload/plug.vim" -Force
Как использовать vim-plug
Если вы хотите узнать больше о том, как использовать vim-plug, вы можете ознакомиться с их учебником.
Основы использования vim-plug:
- Начните раздел с
call plug#begin() - Список плагинов с
Plug cдля обновленияall plug#end()&runtimepathfiletype plugin indent onsyntax enablefiletype indent offsyntax off- Перезагрузите
~/config/nvim/init.vim:PlugInstall
Вы можете перезагрузить свой init.vim, продолжая редактировать его, запустив :so %
Выбор цветовой темы для neovim.
Теперь, когда у нас установлен vim-plug, мы можем получить несколько цветов 🎨
Я покажу вам, как установить gruvbox, но здесь вы можете изучить и найти цветовую схему, которая вам больше всего подходит. Установка будет одинаковой для большинства цветовых схем.
Внутри конфигурации vim добавьте перезагрузку конфигурации Plug 'morhetz/gruvbox' и запустите :PlugInstall
После этого вам нужно добавить в конфигурацию vim следующее. Помните, что это не обязательно должно быть внутри секции вашего разъема.
syntax enable
colors gruvboxПример того, как это может выглядеть внутри вашего конфига 👇
call plug#begin()
Plug 'morhetz/gruvbox'
call plug#end()
syntax enable
colors gruvboxПлагины для улучшения вашего опыта разработчика
Вот некоторые плагины, которые я использую ежедневно для улучшения опыта разработчика:
Plug 'nvim-telescope/telescope.nvim'
Plug 'scrooloose/nerdtree'
Plug 'itchyny/lightline.vim'
Telescope
Telescope - это расширяемый нечеткий искатель по спискам.
Следующее позволяет вам использовать telescope с привязкой клавиши выноски, затем ff, fg, fb, fh.
nnoremap <leader>ff <cmd>Telescope find_files<cr>
nnoremap <leader>fg <cmd>Telescope live_grep<cr>
nnoremap <leader>fb <cmd>Telescope buffers<cr>
nnoremap <leader>fh <cmd>Telescope help_tags<cr>Nerdtree
Nerdtree - обозреватель файловой системы.
Чтобы переключить Nerdtree, добавьте в свою конфигурацию следующее:nnoremap :NERDTreeToggle
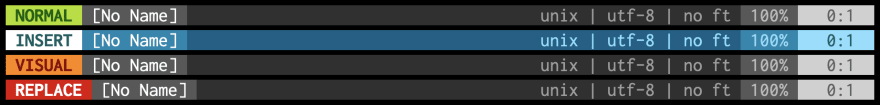
Lightline
Lightline - это легкий и настраиваемый плагин строки состояния/строки вкладки для Vim
Пример Lightline:

Плагины для веб-разработки
При работе с веб-разработкой хорошо иметь правильную подсветку синтаксиса, автозаполнение и линтинг. Сейчас я покажу плагины, которые я использую при веб-разработке (Typescript, Next.js, React и т. д.).
Plug 'neoclide/coc.nvim', {'branch': 'release'}
Plug 'maxmellon/vim-jsx-pretty'
Plug 'pangloss/vim-javascript'
Plug 'leafgarland/typescript-vim'
Plug 'peitalin/vim-jsx-typescript'
Plug 'styled-components/vim-styled-components', { 'branch': 'main' }
Plug 'jparise/vim-graphql'Первый плагин, который я использую, - это coc. Coc - это интеллектуальный движок для VIM. Теперь остальные плагины, которые я использую, предоставляют мне правильную подсветку синтаксиса и автозаполнение.
Повышение мощности coc
Некоторые дополнительные маленькие советы, которые у меня есть в моей конфигурации для coc, следующие:
let g:coc_global_extensions = [
\ 'coc-tsserver'
\ ]
if isdirectory('./node_modules') && isdirectory('./node_modules/prettier')
let g:coc_global_extensions += ['coc-prettier']
endif
if isdirectory('./node_modules') && isdirectory('./node_modules/eslint')
let g:coc_global_extensions += ['coc-eslint']
endif
Они гарантируют, что coc с typescript обновлен и установлен. Кроме того, поскольку я часто использую eslint и prettier в своих проектах, я настроил, как установить для них соответствующее расширение coc, если они используются.