9 расширений VSCode, которые вам обязательно понадобятся как разработчику

Эти расширения помогут вам улучшить рабочий процесс, если вы будете использовать VSCode каждый день, как я, и сделают его намного лучше, чем сейчас. Пользуюсь ими давно и могу порекомендовать. Я уверен, что вы найдете свой идеальный вариант, потому что эти расширения предоставляют множество важных функций и делают вашу IDE более привлекательной.
Мне особенно нравится программировать на JavaScript, и я не могу представить, что бы делал без этих расширений. Я искал в Интернете самые последние и лучшие расширения, и это лучшие из них в 2021 году.
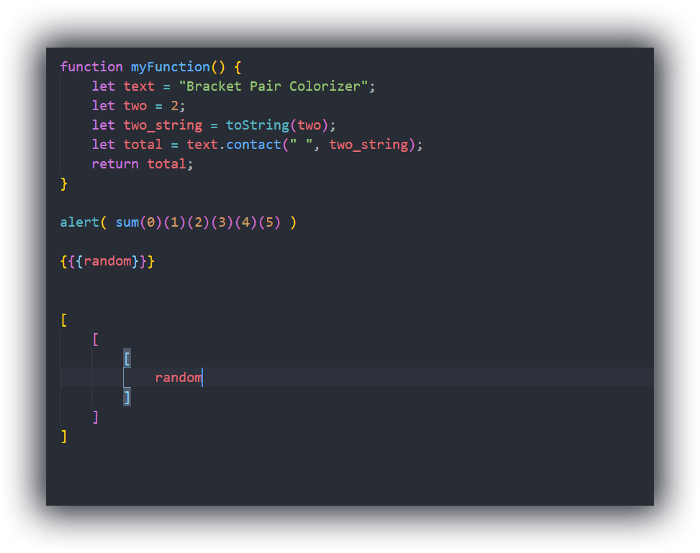
Bracket Pair Colorizer 2
Я полагаю, вы были в ситуации, когда не могли найти, где начинается одна скобка, а где заканчивается другая. Или, может быть, сложно понять структуру функции, и вы потеряли область видимости. Если вы можете относить себя к этим ситуациям, тогда Bracket Pair Colorizer 2 вам определенно поможет. Он работает с обычными скобками, квадратными скобками и круглыми скобками.
Основное отличие этой версии от первой в том, что вторая работает немного быстрее и точнее. Собственно, это расширение поможет вам сосредоточиться и не сбивать себя с толку каждый раз.

Kite
Представьте, что вы пишете строчку и даже не должны ее заканчивать, потому что Kite сделает это за вас. Все, что вам нужно сделать, это нажать кнопку TAB, и ваш код автоматически завершится. Мне лично нравится Kite, потому что он помогает мне кодировать намного быстрее. Кроме того, он покажет вам ошибки, которые вы можете сделать при наборе текста. После установки Kite в ваш VSCode он попросит вас загрузить приложение на ваш компьютер.
Если вы по какой-то причине предпочитаете не использовать Kite, вы можете установить фрагменты кода Visual Studio IntelliCode или JavaScript (ES6). Основное отличие Kite от других почти похожих расширений заключается в том, что они в основном работают только с одним языком, тогда как Kite работает почти со всеми языками программирования, а также использует для этого обновленный ИИ.

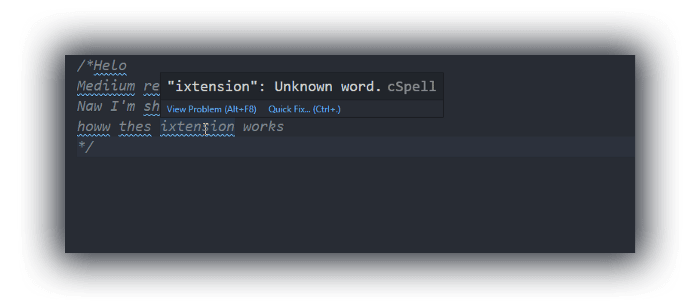
Code Spell Checker
Если вы не слушали советов Kite's Advise и неправильно набрали название функции, то Code Spell Checker мгновенно покажет вам, где вы должны что-то изменить. И, конечно же, он скажет вам, какие слова в ваших комментариях кажутся грамматически неправильными.

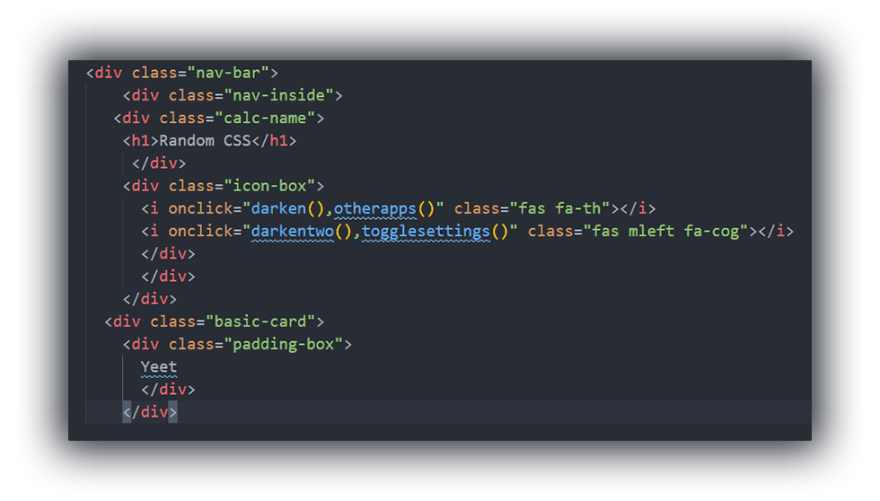
Prettier
Prettier делает именно то, что говорит. Это делает ваш код красивым, а также более читабельным. Он имеет множество параметров, которые выведут ваше кодирование на новый уровень комфорта. Например, вам никогда не придется считать количество пробелов или думать о том, где поставить скобки - он все сделает за вас, и вам не нужно ничего делать вручную. Кроме того, вы можете использовать для этого Beautify.


Live Server
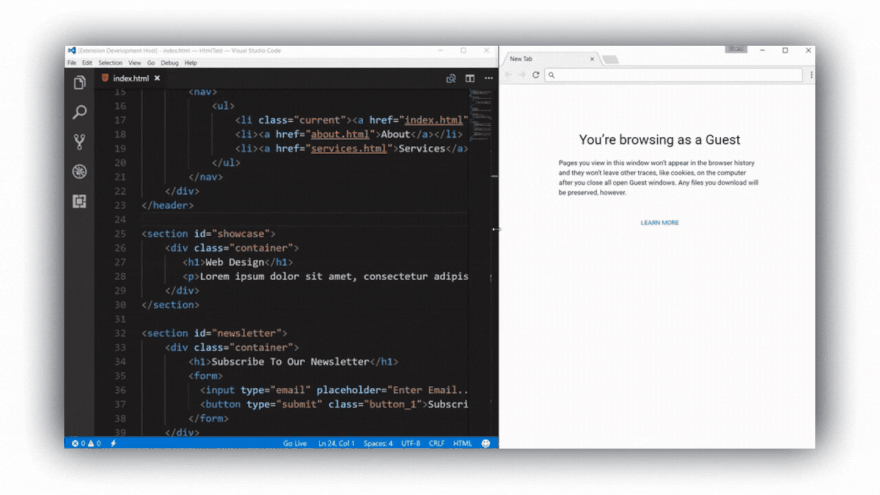
Это расширение специально для веб-разработчиков, поскольку оно позволяет не перезагружать страницу после редактирования кода. Используя Live Server, вы можете нажать кнопку «Go Live» внизу экрана, и каждое изменение будет автоматически применяться к вашей веб-странице. Мне лично нравится это расширение, и оно экономит мне массу времени.

Path Intellisense
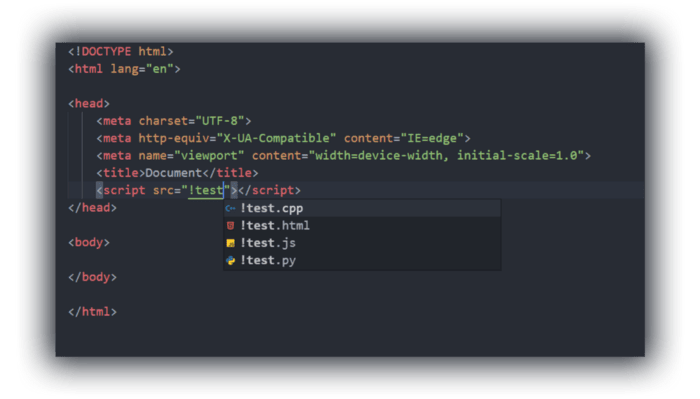
Если вы всегда забываете, где находится ваше изображение, или вам нужно заполнить теги «href» и «src», Path Intellisense автоматически предложит вам пути, с которыми вы сейчас работаете, и все, что вам нужно сделать вручную, это нажать Enter.

Material Icon Theme
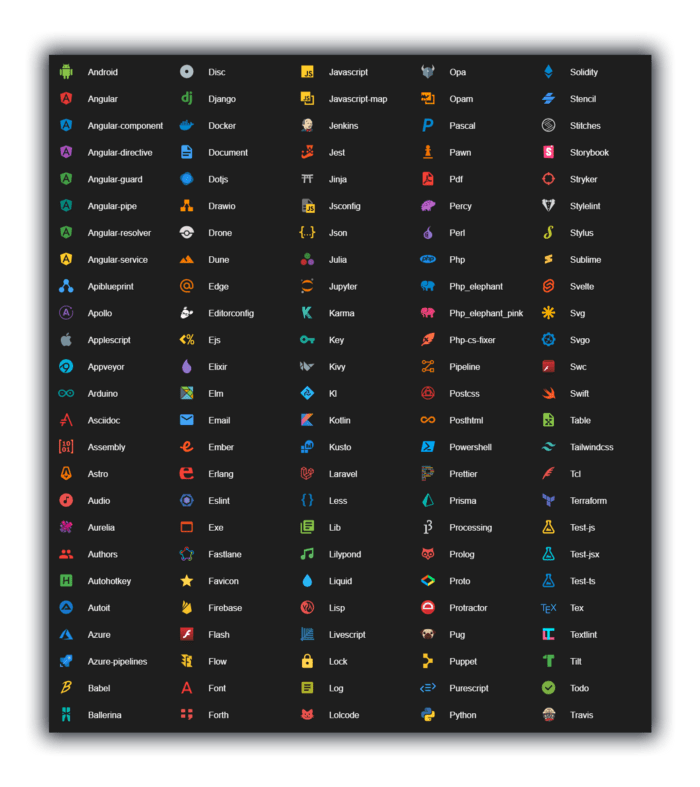
Если вы когда-либо работали мгновенно с тремя или более файлами, например, создание веб-сайта почти каждый раз требует перемещения по всем файлам, может быть трудно понять, где находится файл HTML или файл JavaScript. Material Icon Theme, безусловно, значительно облегчит вам эту задачу. Он добавляет множество визуальных значков для каждого файла, который вы используете в данный момент. Как всегда, это мой личный выбор, и вы можете установить другую “Тему значков”. В нем есть значки почти для каждого файла, и я покажу вам некоторые из них:

One Dark Pro
Я из тех людей, которые не могут просто использовать стандартную тему дизайна VSCode, и я лично использую One Dark Pro, чтобы сделать свой код красивее и приятнее для моих глаз. Вы можете настроить все так, как хотите, например, изменить размер шрифта или сделать все курсивом. Это одно из самых популярных решений для большинства людей. Однако вы можете легко использовать другие расширения, такие как Atom Theme или даже что-то вроде Dracula Official.

Discord Presence
Последнее расширение, которое я добавил просто для удовольствия. Discord Presence работает с Discord, и когда вы кодируете, он будет отображать ваш статус Discord, и ваши друзья могут легко увидеть, когда они могут вас прервать, а когда нет. Кроме того, вы можете отслеживать время кодирования, потому что оно также отображается в Discord.
Заключение
Почему так важно регулярно обновлять список расширений VSCode? Поскольку обновления VSCode могут иногда включать расширения, такие как Auto Close Tag или Auto Rename Tag, которые устанавливаются по умолчанию (вам не нужно делать это вручную).