5 замечательных ресурсов по CSS-анимации для всех веб-разработчиков

Несомненно, каждый веб-разработчик использует CSS. Даже если вы не используете vanilla CSS, вы все равно будете использовать фреймворк CSS, потому что каждая веб-страница требует стилизации, чтобы пользователь мог легко перемещаться.
Анимация очень полезна, если вы хотите сделать свои веб-страницы интерактивными и уникальными. К счастью, вы можете использовать CSS для создания потрясающих анимаций. Однако для создания хорошей анимации с нуля нужно время. Вот почему существует множество инструментов и ресурсов, которые могут помочь нам легко создавать красивые анимации.
В этой статье я дам вам список удивительных ресурсов по CSS-анимации, которые помогут вам ускорить разработку. Итак, приступим к делу.
1. Animista
Animista - отличное веб-приложение, в котором вы можете найти различные коллекции готовых CSS-анимаций, которые вы можете использовать в своих проектах.

Вы можете воспроизвести анимацию в приложении, выбрать предпочитаемую анимацию и сгенерировать для нее код CSS. Таким образом, вы можете напрямую скопировать и вставить этот сгенерированный CSS в свой проект.
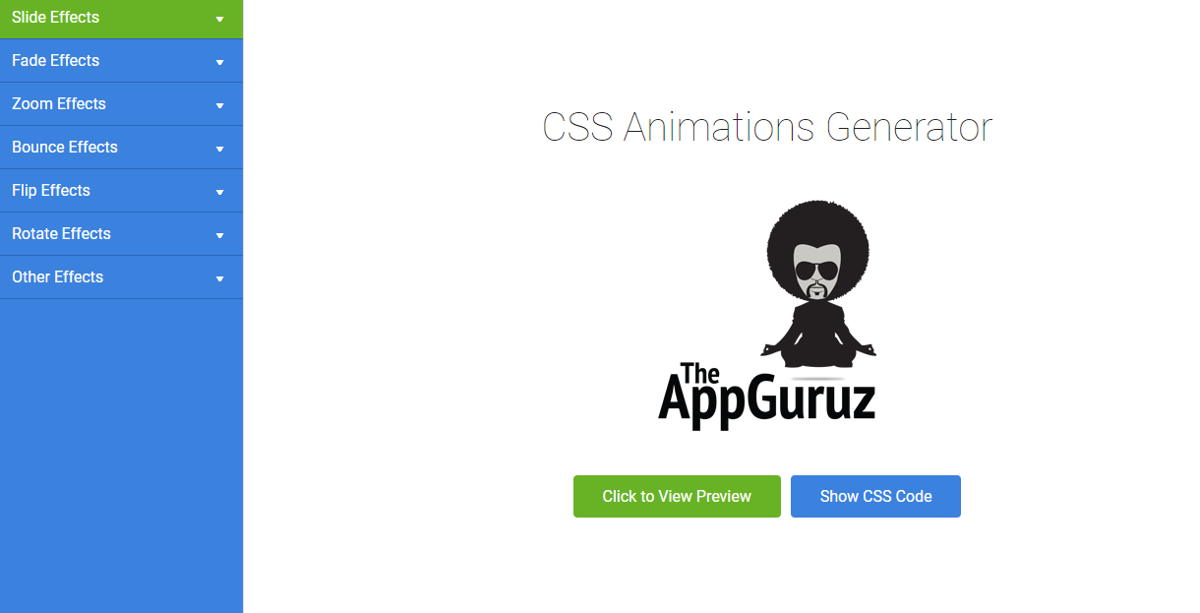
2. Приложение Guruz
App Guruz - еще один полезный инструмент, который позволяет легко генерировать код CSS для различных анимаций, доступных в этом инструменте.
Существуют различные анимации, которые вы можете воспроизвести и использовать, скопировав код в свой проект.

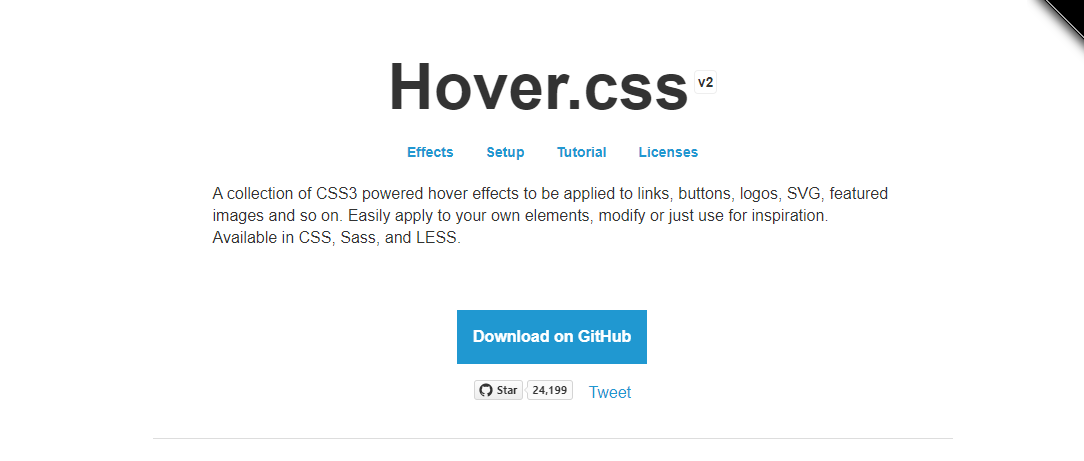
3. Hover.CSS
Hover.css - это инструмент, который содержит набор различных типов эффектов наведения для ссылок, кнопок, изображений, SVG и т. Д.
Вы можете применить эти эффекты наведения к элементам своей веб-страницы или просто использовать их в качестве вдохновения.

4. Animate.CSS
Animate.CSS - очень полезная библиотека для анимации CSS. Вы можете использовать ее для выделения, слайдеров, целевых страниц и так далее.
Вы можете установить ее в свои проекты, используя NPM, YARN или просто CDN. В библиотеке есть разные типы анимаций.

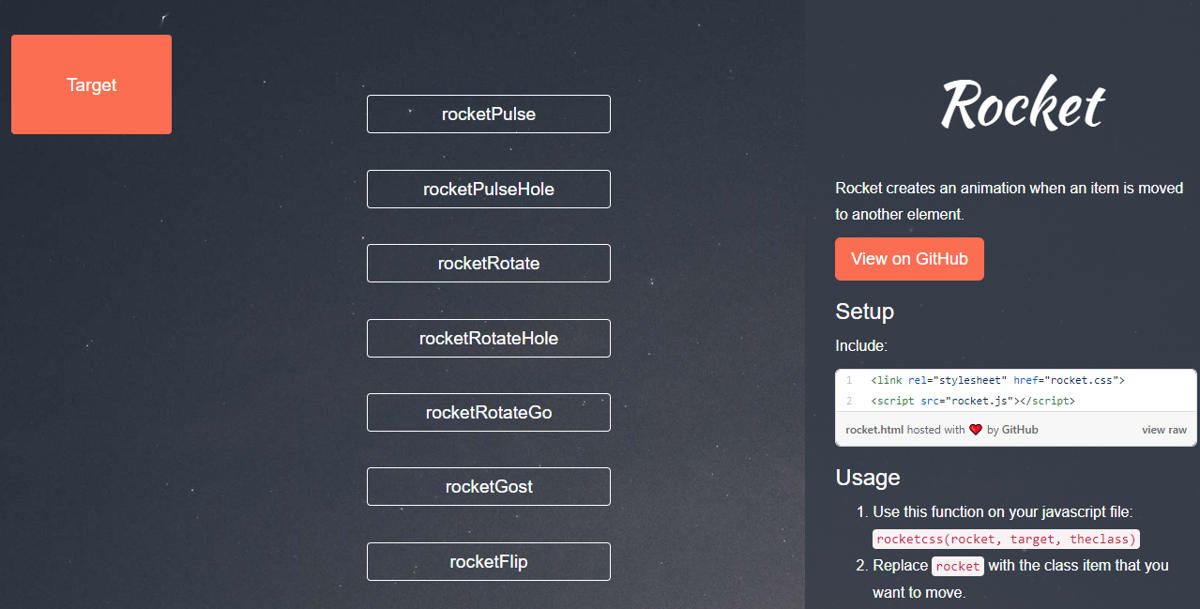
5. Rocket
Rocket позволяет создавать анимацию всякий раз, когда элемент перемещается к другому элементу. Чтобы использовать анимацию, вы должны добавить в свой проект файлы CSS и JavaScript Rocket.
Вы можете прочитать документацию для получения дополнительной информации о том, как использовать Rocket в своих проектах.

Заключение
Как видите, это классные ресурсы CSS-анимации, которые можно использовать для легкого создания потрясающих анимаций для своих проектов. Однако, как разработчик, я считаю, что вам не следует использовать эти инструменты все время. Используйте их только при необходимости или в качестве вдохновения.
Спасибо, что прочитали эту статью. Я надеюсь, что вы сочли статью полезной.