5 потрясающих библиотек для использования в вашем следующем проекте ReactJs
Все мы знаем, что Reactjs - это UI-библиотека, с помощью которой мы можем быстро создавать пользовательские интерфейсы. Но экосистема Reactjs настолько богата, что вы можете создавать динамические интерактивные веб-приложения, просто используя некоторые внешние библиотеки.
В этом посте мы обсудим 5 библиотек Reactjs, которые вы можете использовать в своем следующем проекте. Мы обсудим варианты его использования и то, как он может помочь вам построить следующий проект без каких-либо сбоев.
Вот список библиотек, которые мы собираемся обсудить
- React Flow
- React Markdown
- Code Mirror
- React Draft WYSIWYG
- React tippy
Давайте начнем.
React Flow
React flow - это библиотека для создания приложений на основе node, созданная webkid.io.
Пример использования
Допустим, вы хотите создать приложение, в котором вы хотите отображать диаграммы/поток узлов, которые могут быть любыми, от статических до динамических.
Здесь мы можем использовать react flow для рендеринга диаграмм/потоков узлов, и конечный пользователь может настроить его, может добавить новый узел, может обновить существующий узел и удалить существующий узел.
Зачем использовать React Flow поверх других библиотек
- настраиваемый
- богат утилитами
- типы поддержки
- быстрый рендеринг
- и многое другое
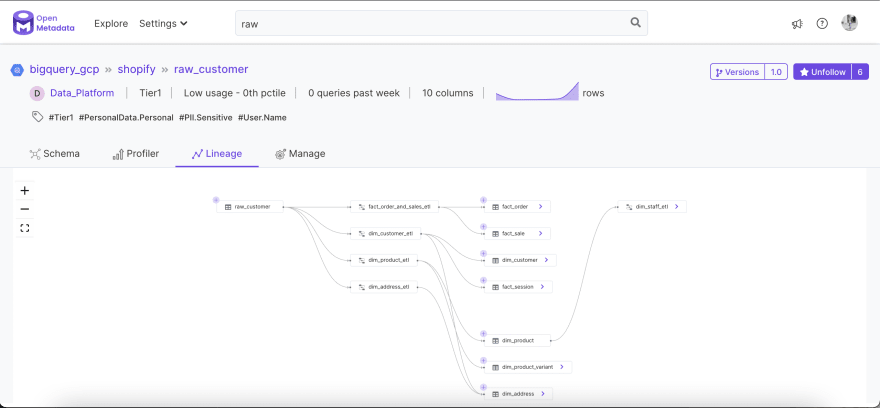
Живой пример
Вот живой пример открытых метаданных - Единого места для поиска, совместной работы и правильной обработки ваших данных, которое использует React flow для визуализации происхождения сущностей.

React Markdown
React markdown - это компонент реакции анализатора markdown, который может принимать markdown строки и отображать ее в элементе react.
Пример использования
Для этой библиотеки может быть множество вариантов использования, допустим, вы создаете приложение для блога, и контент будет иметь разметку, поэтому вы можете использовать react markdown для анализа контента.
Все мы хотя бы раз использовали GitHub или подобное приложение на пути к разработке и знаем, что большая часть содержимого находится в формате markdown. Так что мы также можем создать инструмент, используя React Markdown, для создания профиля readme GitHub.
Зачем использовать React Markdown по сравнению с другими библиотеками
- Легко использовать
- Богатая поддержка API
- Поддержка компонентов Custome
- Возможность расширения с помощью системы плагинов
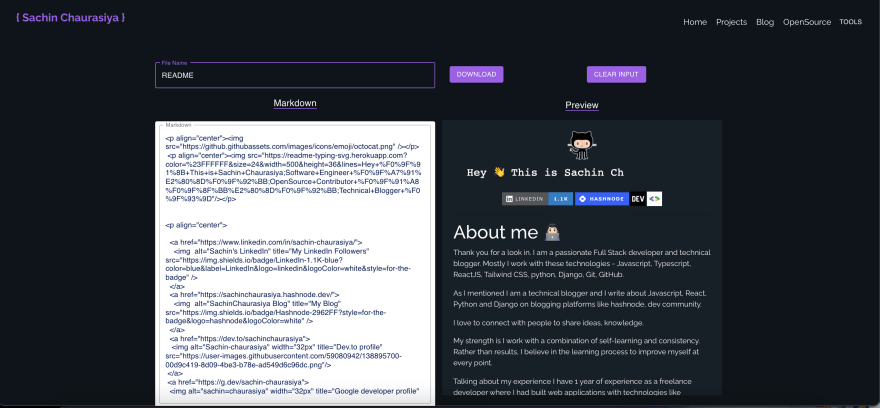
Живой пример
Здесь вы можете увидеть, что я создал средство предварительного просмотра markdown, используя React Markdown. Вы можете написать markdown и просмотреть выходные данные рядом, также вы можете скачать его как файл markdown.

Code Mirror
Code Mirror - это текстовый редактор с поддержкой разных языков и надстроек для реализации усовершенствования и расширения существующей функциональности.
Пример использования
Предположим, вы создаете LMS (систему управления обучением) и хотите предоставить конечным пользователям редактор для редактирования фрагментов кода, которые могут быть на любом языке, например python, javascript и т. д, или в форматах, таких как JSON, Avro, SQL и т. д.
Здесь вы можете использовать Code Mirror для создания редактора, который позволяет конечным пользователям играть с фрагментами кода.
Зачем использовать Code Mirror вместо других библиотек
- Поддержка более 100 языков
- Поддержка сворачивания кода
- Поддержка встроенных и блочных виджетов
- Настраиваемые привязки
- Используется такими браузерами, как firefox, chrome и safari.
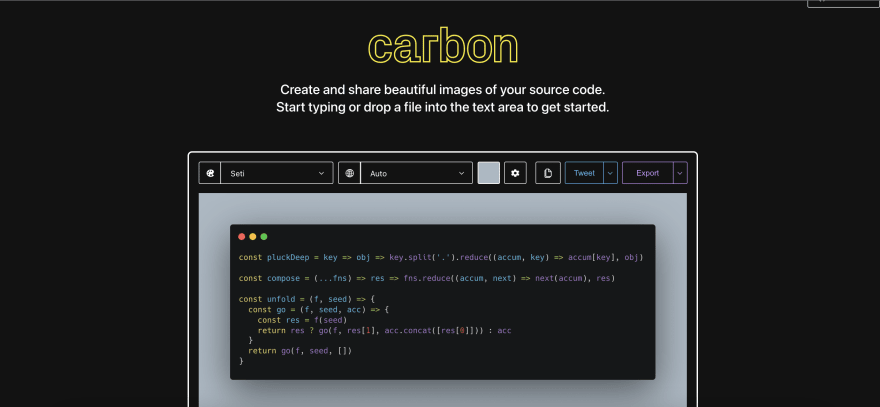
Живой пример
Здесь вы можете увидеть живой пример использования Code Mirror с помощью инструмента Carbon для создания красивых изображений вашего исходного кода и обмена ими.

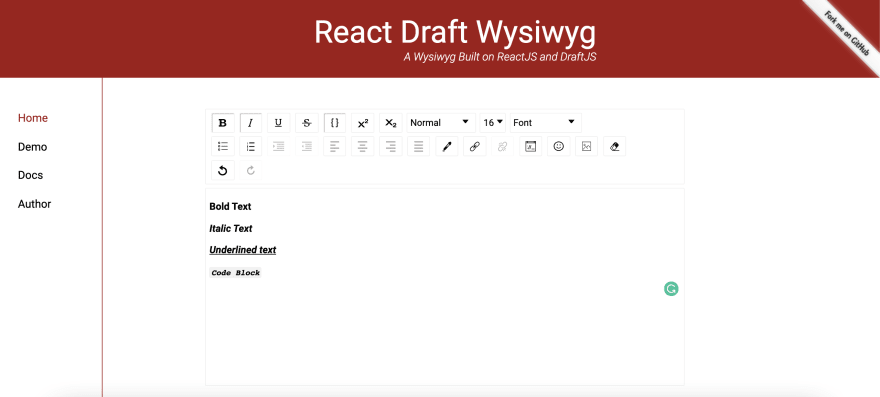
React Draft WYSIWYG
React Draft WYSIWYG - это редактор форматированного текста, созданный на основе reactjs и draftjs . готовый к использованию компонент react для обеспечения поддержки расширенного текста в вашем приложении.
Пример использования
В настоящее время большинство сообществ / публикаций, таких как Hashnodedev.tomediumshowscasedevdojo
Зачем использовать React Draft WYSIWYG по сравнению с другими библиотеками
- Вы можете настроить параметры панели инструментов
- Поддержка упоминаний и хештегов
- Поддержка смайликов
- Поддержка локализации.
Живой пример
Здесь вы можете увидеть живой пример из React Draft WYSIWYG

React tippy
React Tippy - это легкая библиотека компонентов всплывающих подсказок для reactjs. Она предоставляет элемент всплывающей подсказки или HOC (компонент высшего порядка) и использует React DOM для визуализации всплывающей подсказки.
Пример использования
Вариант использования React tippy прост, если вам нужно показать некоторый контент с помощью всплывающей подсказки, тогда вам следует использовать библиотеку React Tippy.
Зачем использовать React Tippy по сравнению с другими библиотеками
- Хорошо работает с reactjs
- Улучшение Tippy.js
- Поддержка нескольких триггеров
- Настраиваемая
- Поддержка разных тем
- Поддержка разных размеров
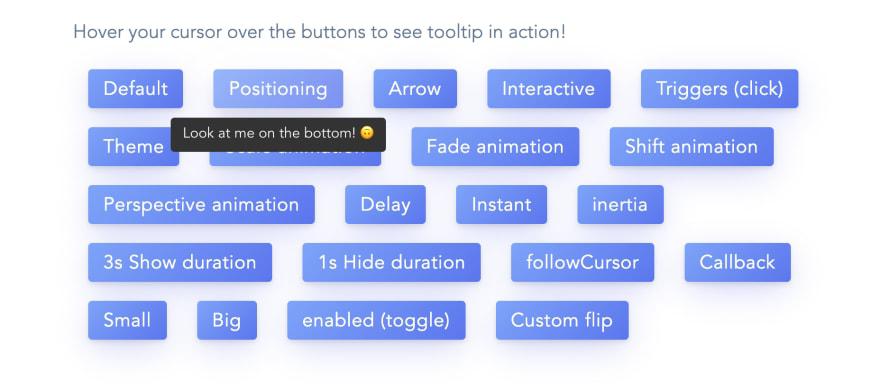
Живой пример
Здесь вы можете найти живой пример React Tippy