5 полезных и интересных библиотек веб-анимации

Библиотеки помогают нам быстрее кодировать за счет своих предопределенных классов для различных функций. Ваша идея проекта и объединение его с библиотеками для добавления функциональности помогут сделать отличный проект.
Сегодня мы рассмотрим библиотеки CSS-анимации, которые помогут вам добавить красивую настраиваемую анимацию на свою веб-страницу.
Итак, приступим.
Animate.css
Animate.css - это библиотека готовых к использованию кросс-браузерных анимаций для использования в ваших веб-проектах. Отлично подходит для выделения, домашних страниц, ползунков и подсказок.

Установка
NPM:
$ npm install animate.css --save
Скрипт:
<head>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css"
/>
</head>
Использование
Вы можете добавить предварительно определенные классы анимации к любому элементу, к которому вы хотите добавить анимацию.
<h1 class="animate__animated animate__bounce">An animated element</h1>
Пример CodePen
Повторите попытку, чтобы снова увидеть анимацию
Anime.js
Anime.js - это легкая библиотека анимации JavaScript с простым, но мощным API.
Она работает со свойствами CSS, SVG, атрибутами DOM и объектами JavaScript.

Установка
NPM:
$ npm install animejs --save
Скрипт:
Вы можете скачать скрипт и добавить его в проект скачать. Свяжите скрипт как обычный скрипт.
Загрузите скрипт здесь или посетите их страницу GitHub, чтобы загрузить его.
<script src="anime.min.js"></script>
Использование
Anime.js - один из моих любимых инструментов для добавления анимации в мои проекты. Вам просто нужно использовать функцию anime и добавить к ней все параметры анимации. Вы можете найти больше об аргументах и значениях в документации здесь.
anime({
targets:'.box',
translateY: 250,
scale: 2,
duration: 2000,
background: '#4C0070',
borderRadius:50,
rotate: '1turn',
easing: 'easeInOutExpo',
loop:true
})
Пример CodePen
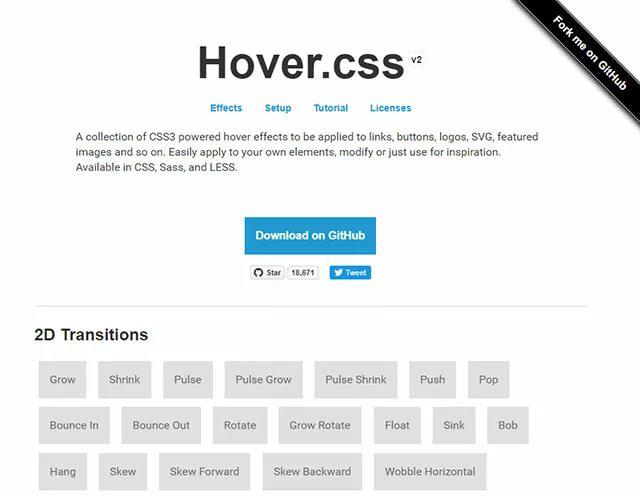
Hover.css
Коллекция CSS3-эффектов при наведении курсора, применяемых к ссылкам, кнопкам, логотипам, SVG, избранным изображениям и т. д. Легко наносите на свои собственные элементы, изменяйте или просто используйте для вдохновения. Доступен в CSS, Sass и LESS.

Установка
NPM:
$ npm install hover.css --save
ФАЙЛ:
Вы можете загрузить файл CSS и связать его в HTML между тегами заголовка. Загрузите его [ здесь ] или посетите страницу GitHub на hover.css.
<head>
<link href="css/hover-min.css" rel="stylesheet">
</head>
Использование
Это набор предопределенных классов, которые вы можете использовать в качестве имени класса для своего элемента.
<button class="hvr-underline-from-center">
Click Me!
</button>
Пример CodePen
Velocity
Ускоренная анимация JavaScript. Это невероятно быстро, и в ней есть цветная анимация, преобразования, циклы, замедление, поддержка SVG и прокрутка.
Установка
NPM:
$ npm install --save velocity-react
Скрипт:
<script src="//cdn.jsdelivr.net/npm/velocity-animate@2.0/velocity.ui.min.js"></script>
Использование
Функции Velocity принимают два объекта: первый - это свойства, а второй - параметры. Вы можете определить все свойства, которые хотите анимировать, в объекте свойств. Объект Option содержит различные параметры, связанные с анимацией, такие как продолжительность, цикл, замедление и т. д.
element.velocity(
{
marginTop:200,
},
{
duration:1500,
loop:true,
easing:'swing'
}
)
Пример CodePen
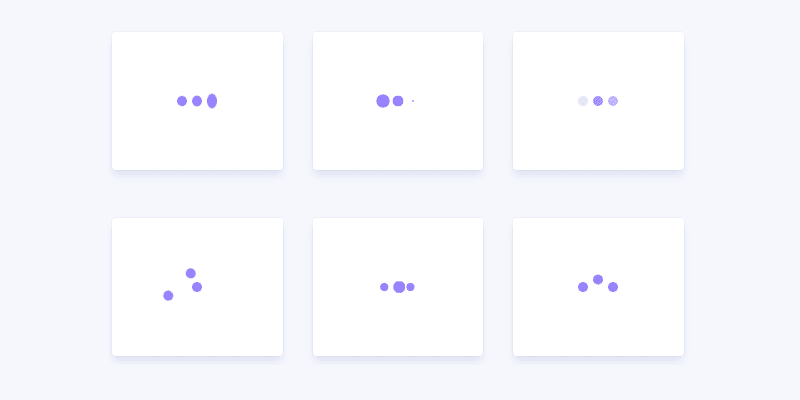
Three Dots
Проект представляет собой набор анимаций загрузки CSS, созданных с помощью трех точек, созданных одним элементом. Я думаю, что этот проект может не только улучшить ваши навыки работы с CSS, но и улучшить ваше воображение.

Установка
NPM:
$ npm install three-dots --save
ФАЙЛ:
Включите CSS в свой файл.
<link href="/path/to/three-dots.css" rel="stylesheet">
Использование
Вам просто нужно добавить к элементу имя класса.
<div class="dot-pulse"/>
Пример CodePen
Последнее примечание
Это полезные и интересные библиотеки анимации, которые оживят веб-элемент. Я надеюсь, что вы будете использовать одну из перечисленных выше библиотек в своем следующем проекте.